Google search keeps evolving. New algorithms come into the picture every now and then. As a website owner, you need to keep up with Google.
Though website speed has been an important search result ranking factor for years, now it has become even more important. Google has announced using Core Web Vitals as a ranking parameter, though it will be rolled out only next year.

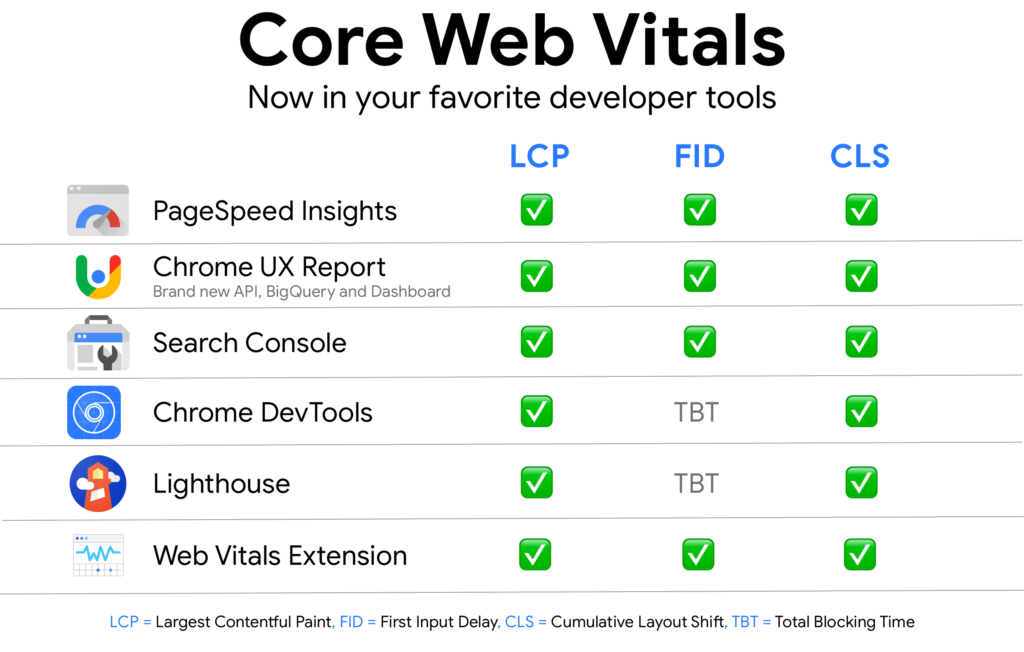
Google believes that the Core Web Vitals are critical to all web experiences. As a result, it is committed to surfacing these metrics in all of its popular tools.
If you have your website added to Google Search Console, you can find the page for results on how your website pages fare on the web vital parameters.
Core Web Vitals are a set website design and code parameters that Google uses to qualify user experience. As of now, Core Web Vitals take three things into account: largest contentful paint, first input delay, and cumulative layout shift.
Using the Core Web Vitals, Google is trying to factor the user experience of web pages when ranking them in search. The premise being a web page that makes for good experience gains favour.

Check your web vitals
As a website owner, you cannot ignore the new factors that influence your search ranking. Check how your website measures up on the Google’s user experience scale.
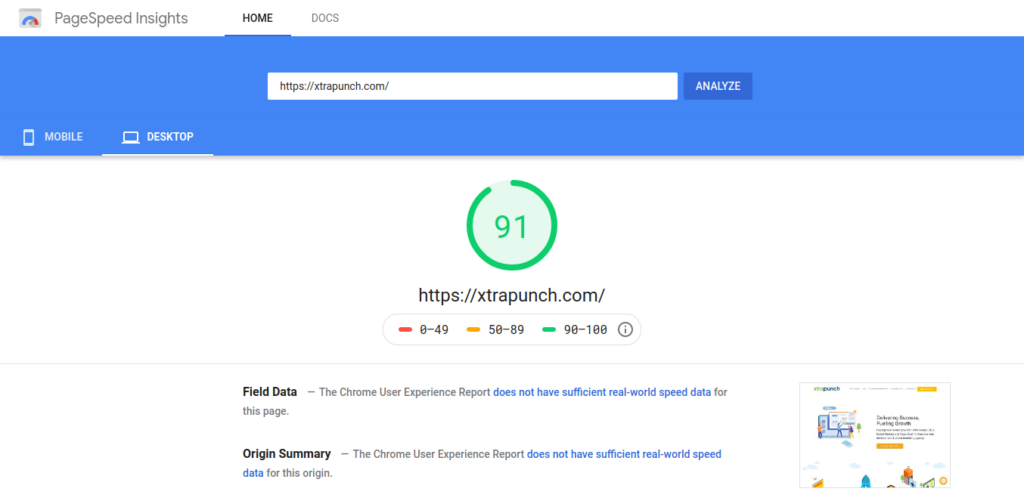
You can check your website and its web pages using Google’s Pagespeed Insight tool. Simply type in the URL of your webpages and you will have the results. It gives an overview of how real-world users experience the page with field data (collected by Chrome web browser reporting) and a set of lab.

Largest Contentful Paint (LCP)
LCP measures how fast your website loads and becomes usable. Your web page should have LCP of 2.5 seconds or less. It means the web page should be ready for the user within 2.5 seconds.
First Input Delay (FID)
While First Contentful Paint refers to how quickly the webpage starts loading in your web browser, FID measures how interactive your webpage is. It is the time taken by the browser to start processing the first user interaction with a page (i.e. click a link, tap on a button, etc.).
To provide a good user experience, pages should have a FID of less than 100 milliseconds.
Cumulative Layout Shift (CLS)
Web pages are rendered in your web browser, with elements such as images, videos, stylesheets, and fonts loaded from the website. Not all elements appear on the page instantly. Due to this, there can be a rearrangement or movement of elements with new ones being loaded.
CLS measures visual stability, or how much does the web page change visually during the loading. To provide a good user experience, pages should maintain a CLS of less than 0.1.
Does your website score poorly on PageSpeed Insights? If you are getting warning in search console about Web Vitals and need to improve your website speed, we can help. Connect with us today!